Task App 📝
A full-stack containerized To-Do List web application. After creating an account, users can manage their user information as well as To-Do style tasks in various lists. The project repo can be found here.
How to use
Check and see if the project is currently deployed here. If not, a development build can be easily created with the following instructions:
- Download Docker Desktop and Git (prerequisite)
- Clone the project repo to your computer
- Open a terminal at the root level of the project folder and use the command
docker-compose --env-file docker-compose.env up --build - Open your browser to http://localhost:3000/
Preview
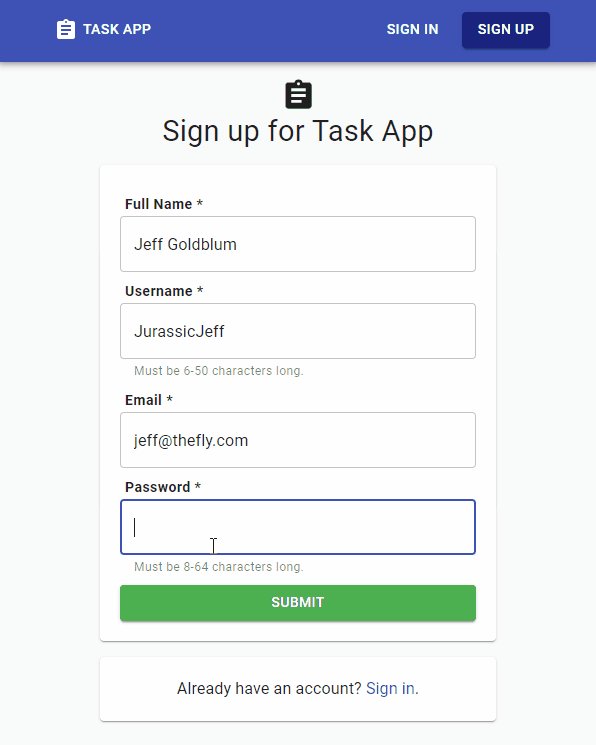
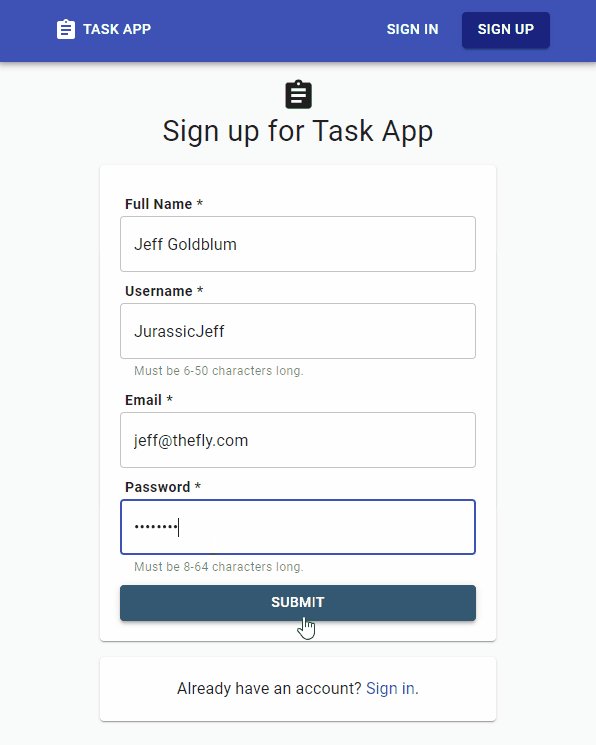
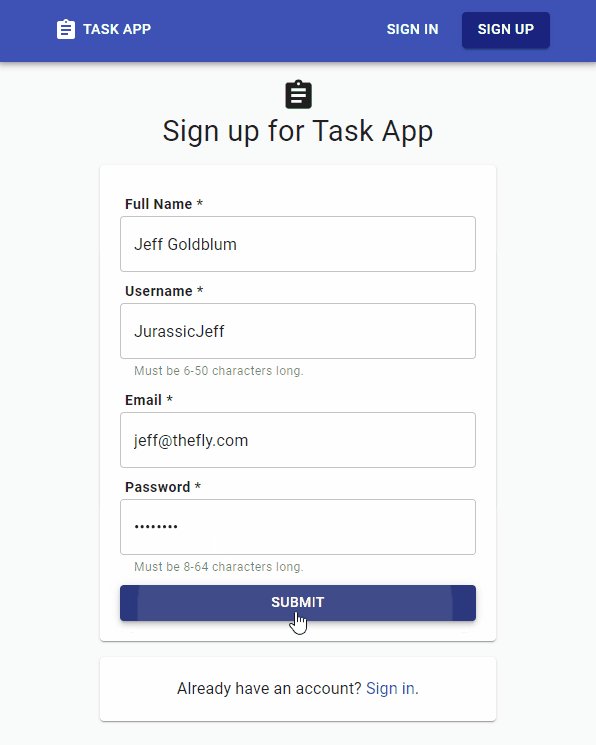
New users can sign up for an account:

Existing users can sign in with email and password:

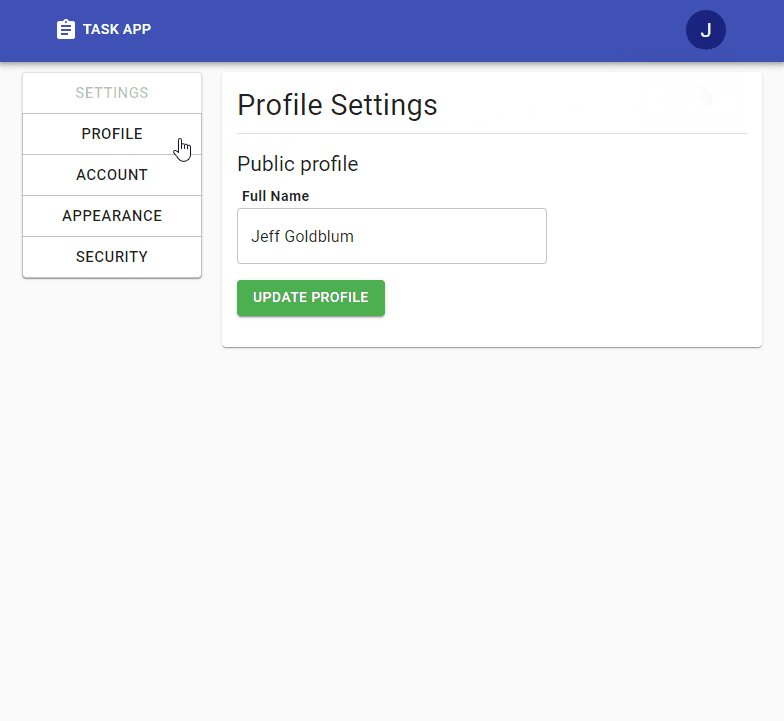
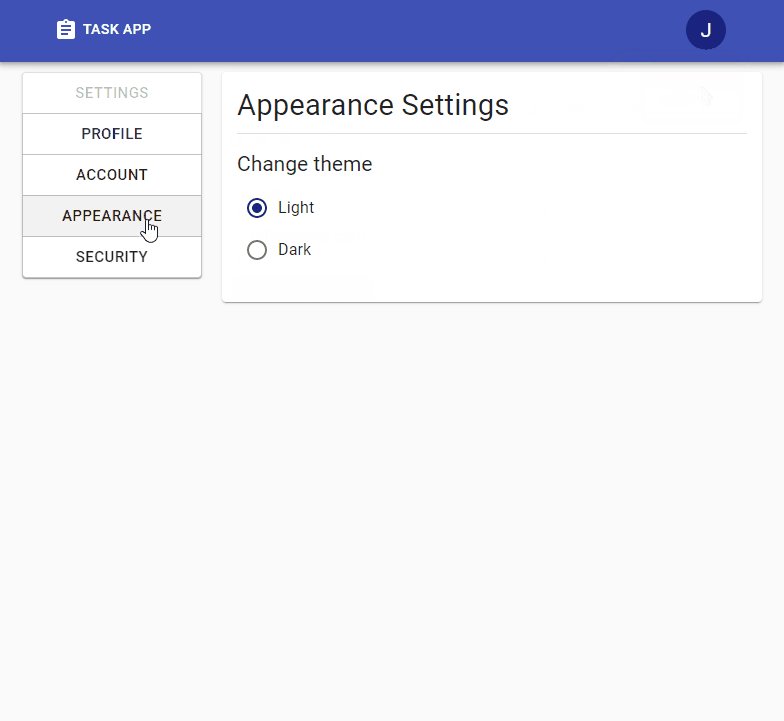
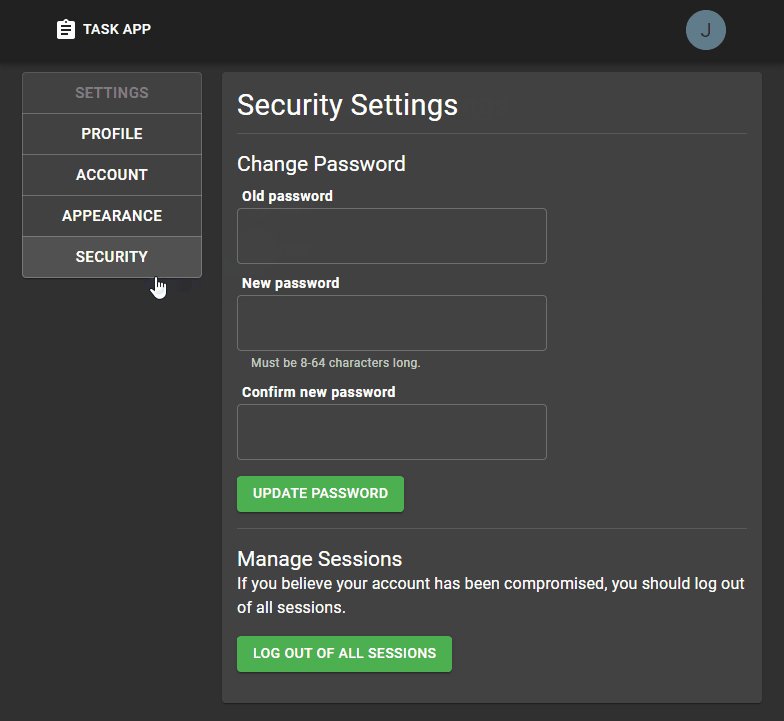
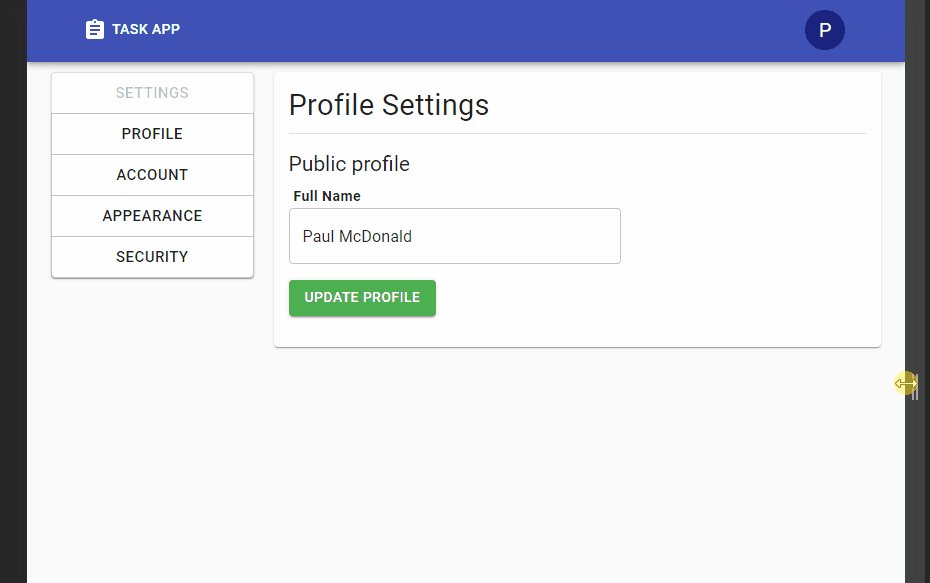
Registered users can manage their information and change their theme:

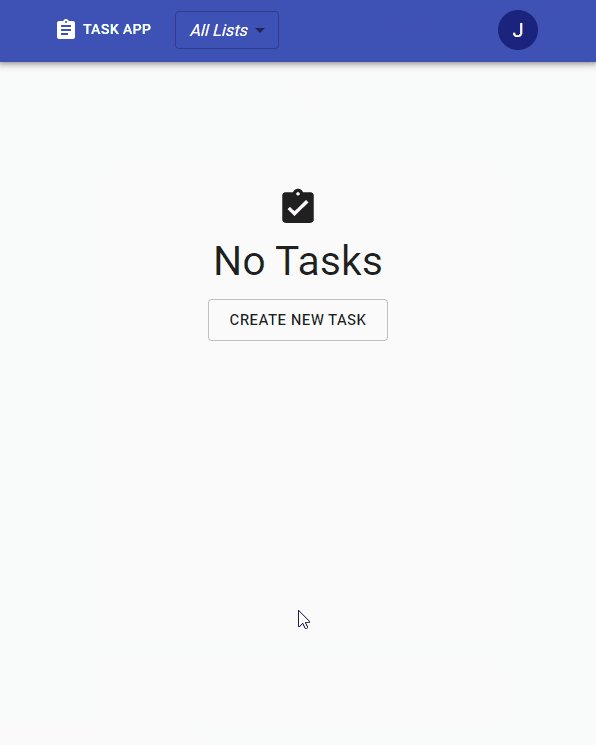
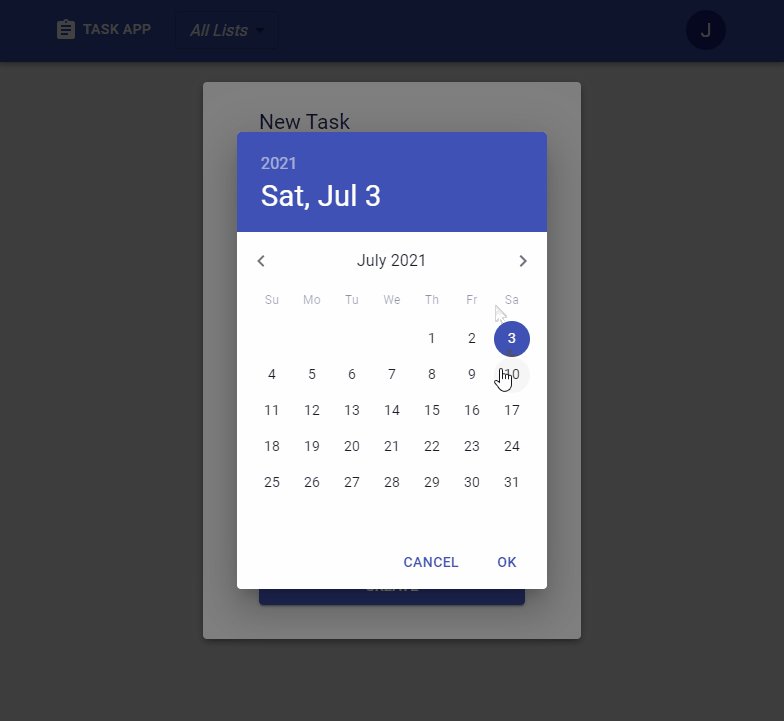
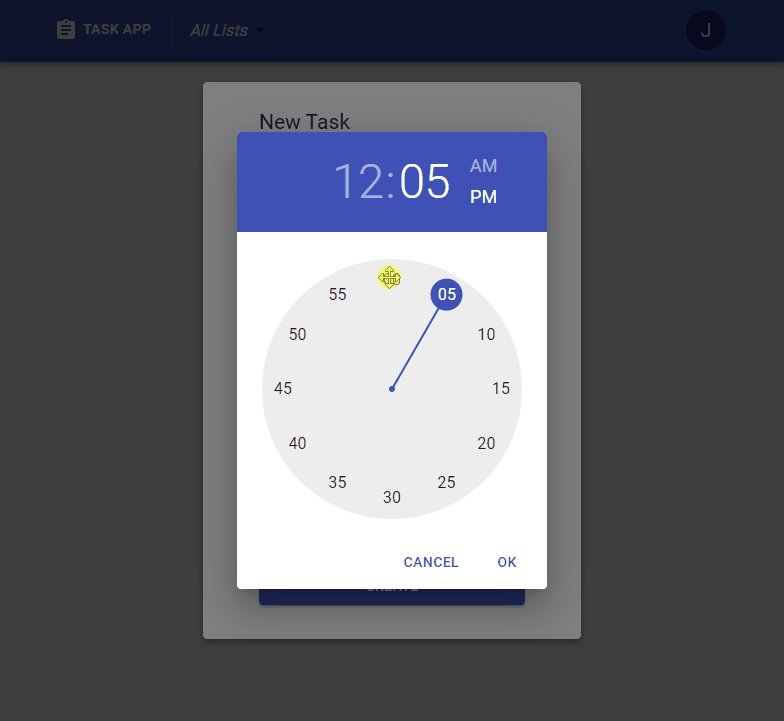
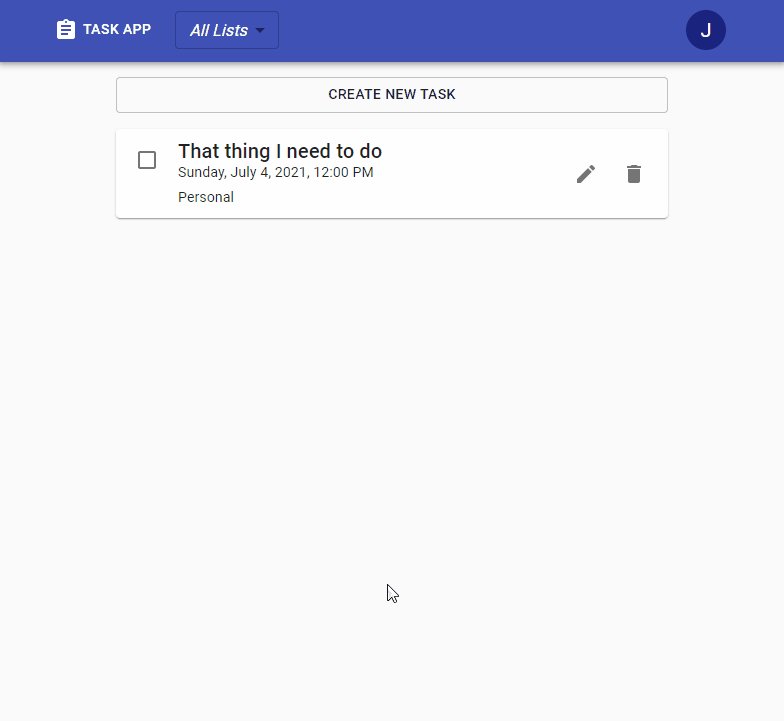
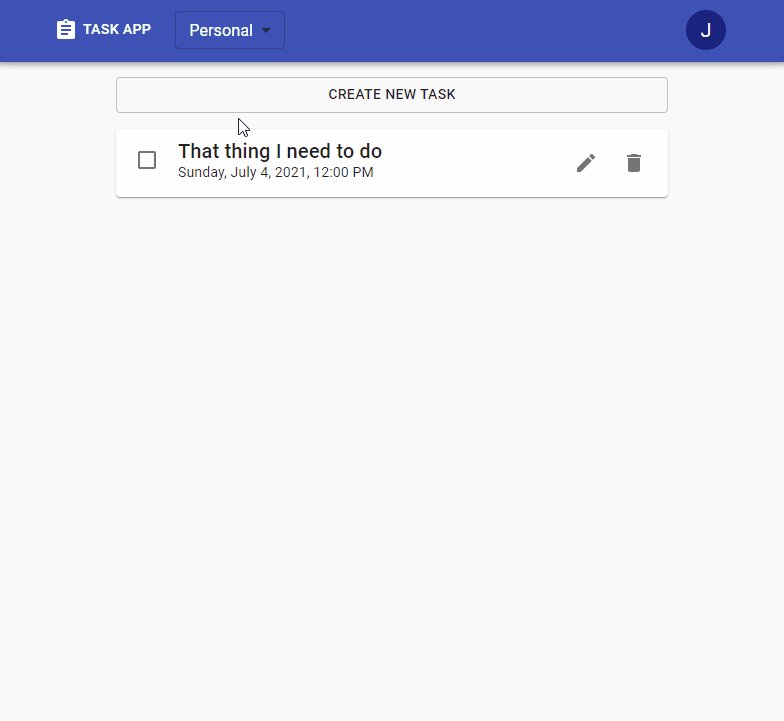
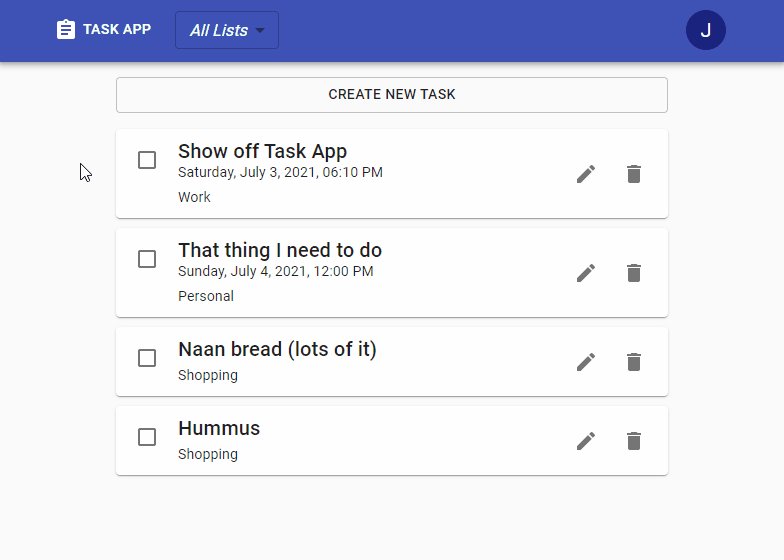
Users can create tasks with corresponding categories and due dates:

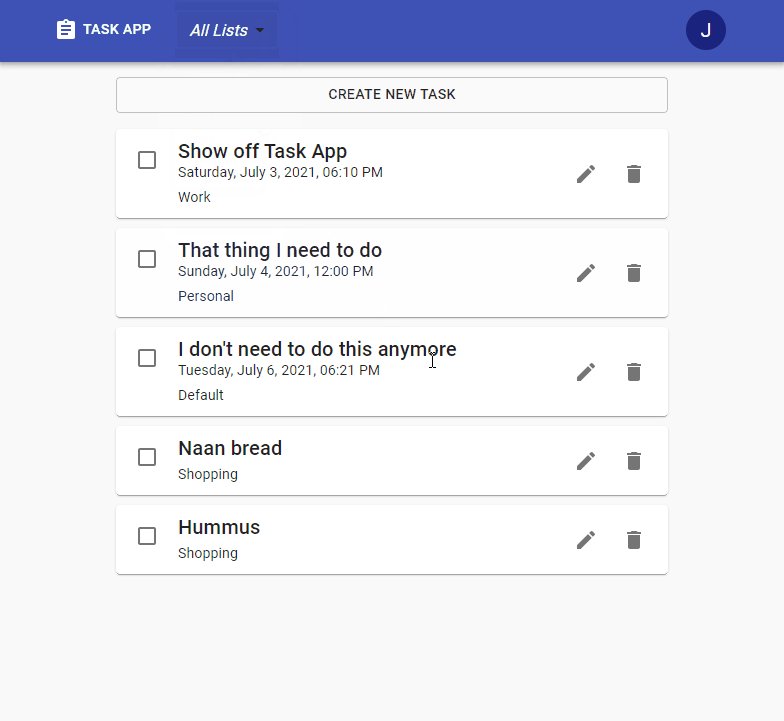
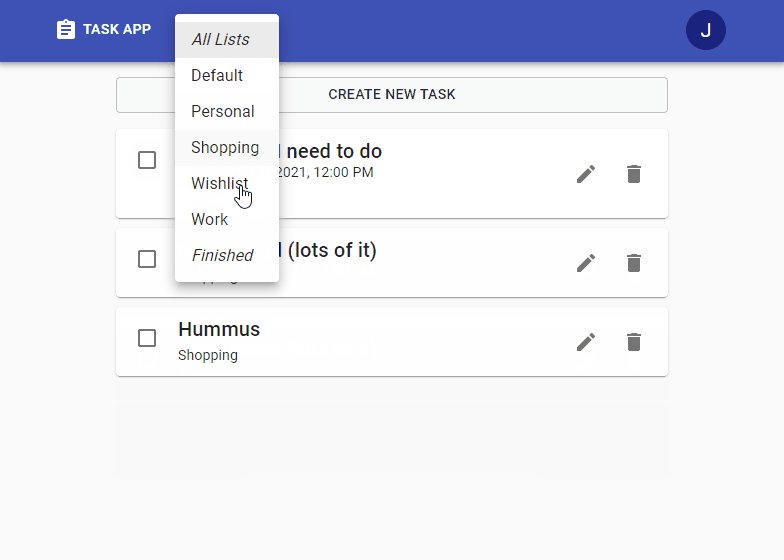
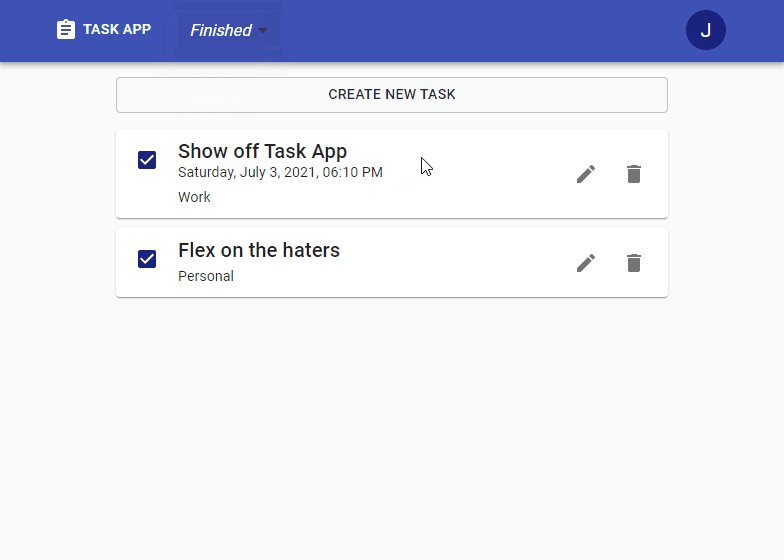
Tasks can be filtered by category using the dropdown menu. In a given view, tasks are sorted such that items with the closet due date are at the top and tasks with no due date are at the bottom.
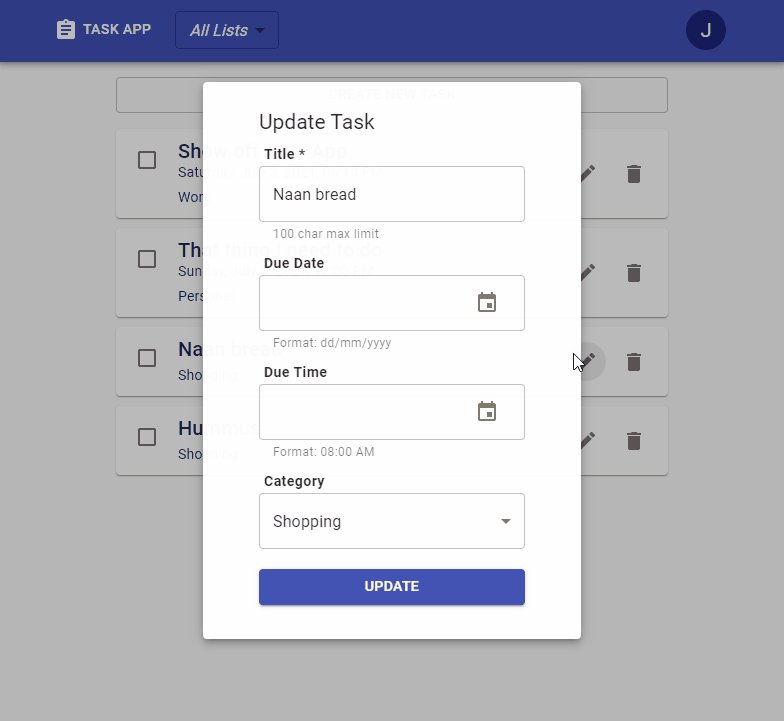
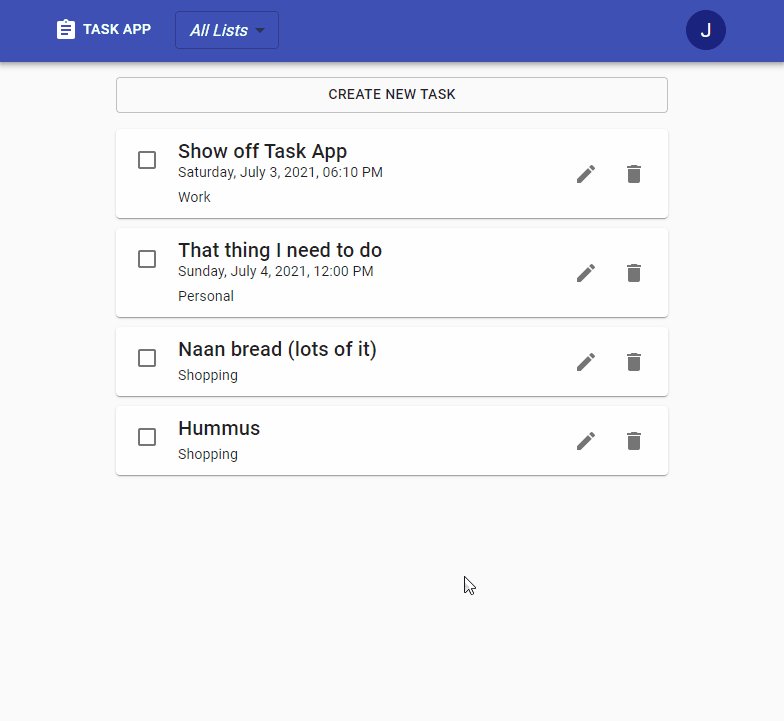
Tasks can be deleted and updated using the side buttons:

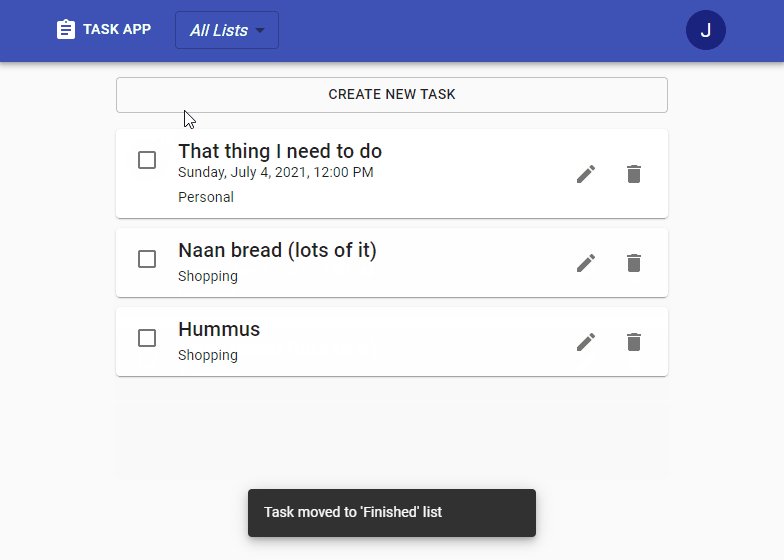
Tasks can completed by checking the box on the left:

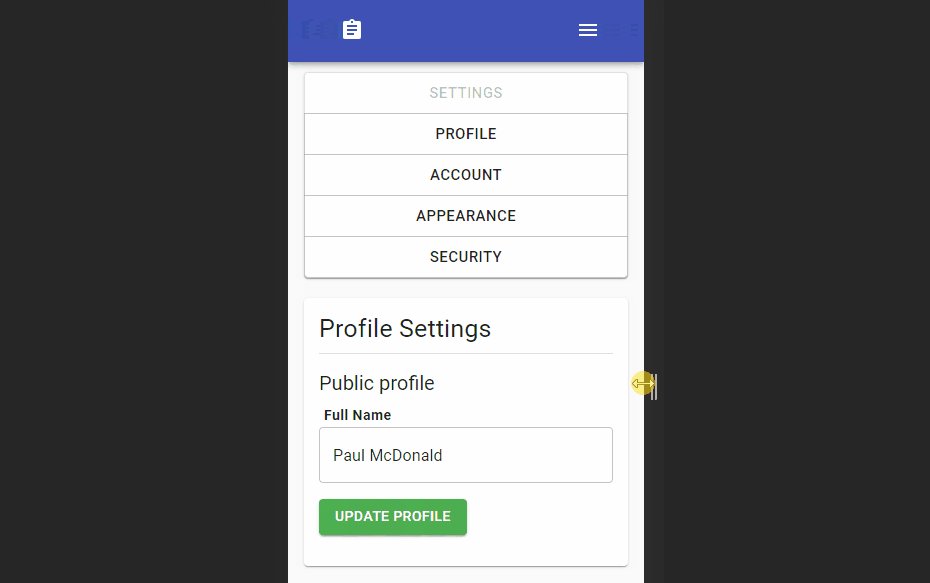
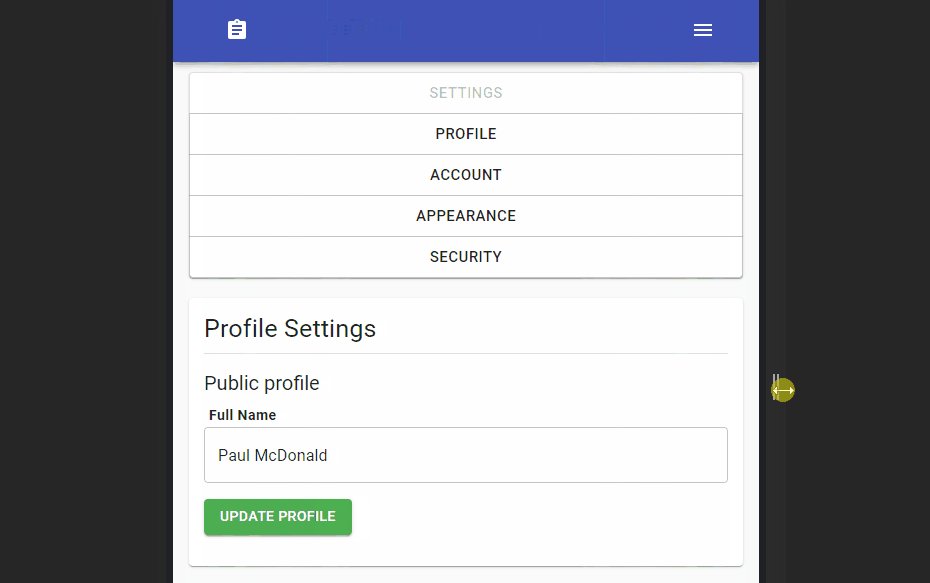
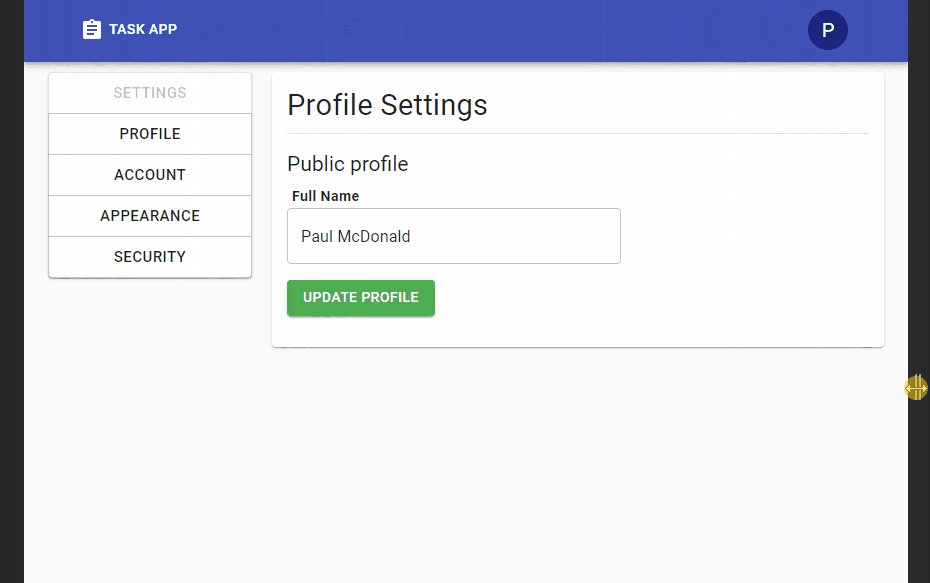
Pages are dynamically styled with mobile users in mind:

Stack and Deployment
Task App is built using the MERN stack:
- MongoDB document database (with Mongoose)
- ExpressJS API backend
- ReactJS frontend
- NodeJS runtime environment
Task App is deployed using:
- Docker (containerized environments)
- DigitalOcean Droplet (remote linux virtual machine)
- Nginx (web server, reverse proxy)
- Certbot (SSL certificate)
Learning
I chose a To-Do List style application because I didn’t want to reinvent the wheel on my first attempt at a full-stack web application. Although the app may seem rather simple, I was surprised to find out how much critical thinking goes on behind the scenes of a typical web application. To create/deploy this Task App, I needed to take in an ocean of knowledge. To help get my point across, I’ve organized some noteworthy technologies/concepts that were necessary for this project.
General Web Development
- JavaScript/Typescript languages
- NodeJS runtime environment
- User authentication/management best practices
- HTTP Protocol
- JSON Web Tokens (JWT)
- Browser Cookies
Frontend Client
- React library
- MaterialUI library
- React-transition-group library
- Dynamic routing
- Axios API interactions and related data management
- CSSGrid and Flexbox (Responsive styling for page resizing)
Backend API
- ExpressJS framework
- Postman (API development tool)
- Password storage (hash and salt)
- Managing authentication tokens/cookies
- Database CRUD operations
- Sorting, filtering, and pagination
- File uploads
- API testing (supertest)
Database
- MongoDB (NoSQL database)
- Mongoose (ODM library for Mongo)
General Development and Deployment
- Git (version control)
- GitHub Actions (automating QA checks)
- Docker (containerizing applications)
- Managing environment variables
- DigitalOcean Droplets (remote linux virtual machine)
- Linux server management and best practices
- Nginx (web server, reverse proxy)
- Registering and configuring internet domain names
- Certbot (enalbing HTTPS)
Needless to say, I’m glad to have this project under my belt. Creating and deploying a full-stack application for the first time is a huge milestone for me and I feel much more competent as a developer than when I started.
Moving Forward
Backlog (if I feel like it):
- Implement custom user lists (currently, users can only use premade list categories)
- User list sharing (let multiple users view/manage the same list)
- Continuous Integration (server automatically serves latest docker image)
- Email verification and password recovery
- Due date notifications
- Recurring tasks